
GoogleSpreadSheetから簡単にWebサイトが作れるSheetUIなるものを知った。新しい物好きの僕はすぐ触ってみたけど、なるほど便利そう!まだ実用化案は出ていないけど!
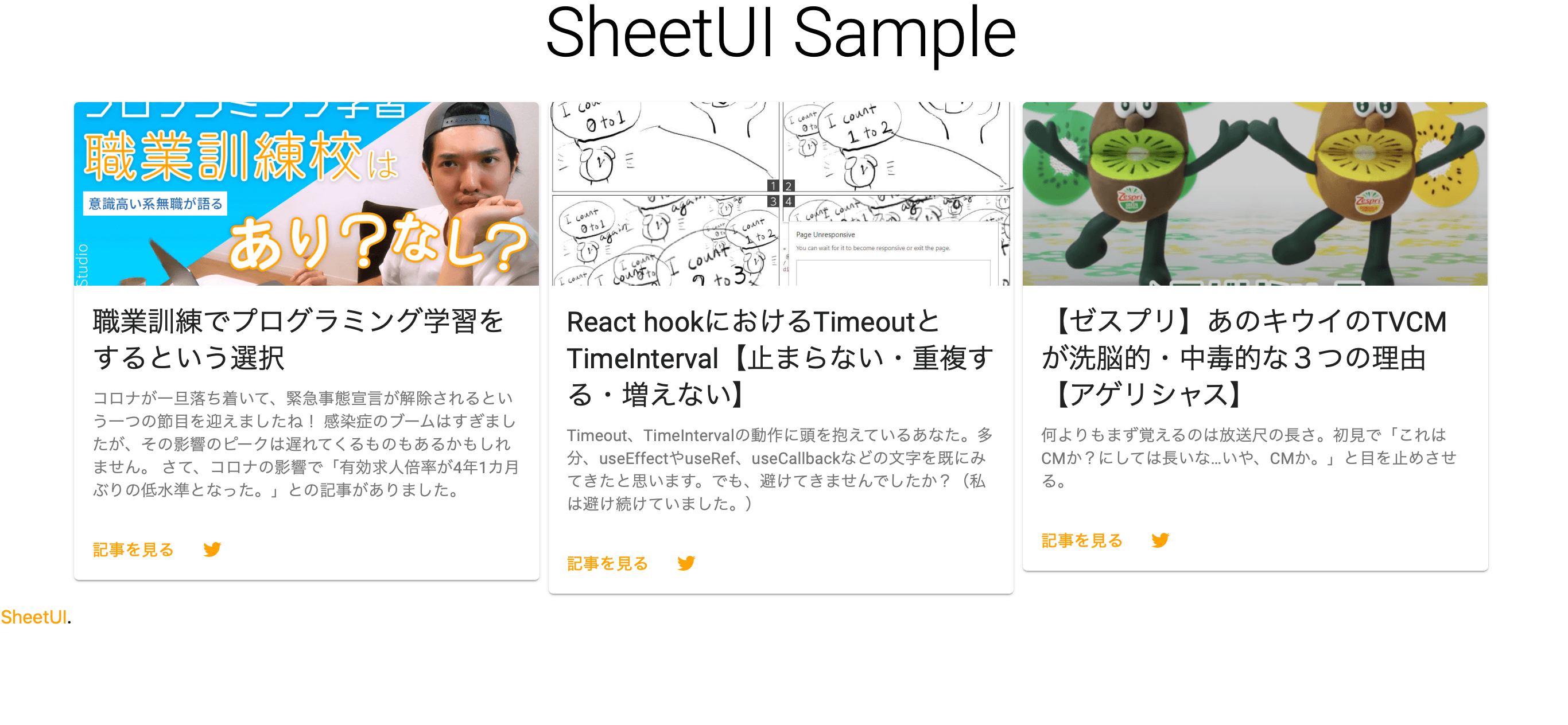
とりあえずどんなもんなのか見たい人ように作ったサイトと、手順を記しておく。
SpreadSheet作りから始めてWebサイトになるまでの手順
とりあえず元になるSpread Sheetを手打ち
全ての大元になるSpreadSheetを手打ちする。今回はこのサイトの記事の情報をシートに詰め込んでいく。

重要なのが、1行目は列の識別子として後々使うことになるということ。
Spread SheetのリンクをコピーしてSheetUIのLet’s Tryのページにペーストする

これが一癖あった。
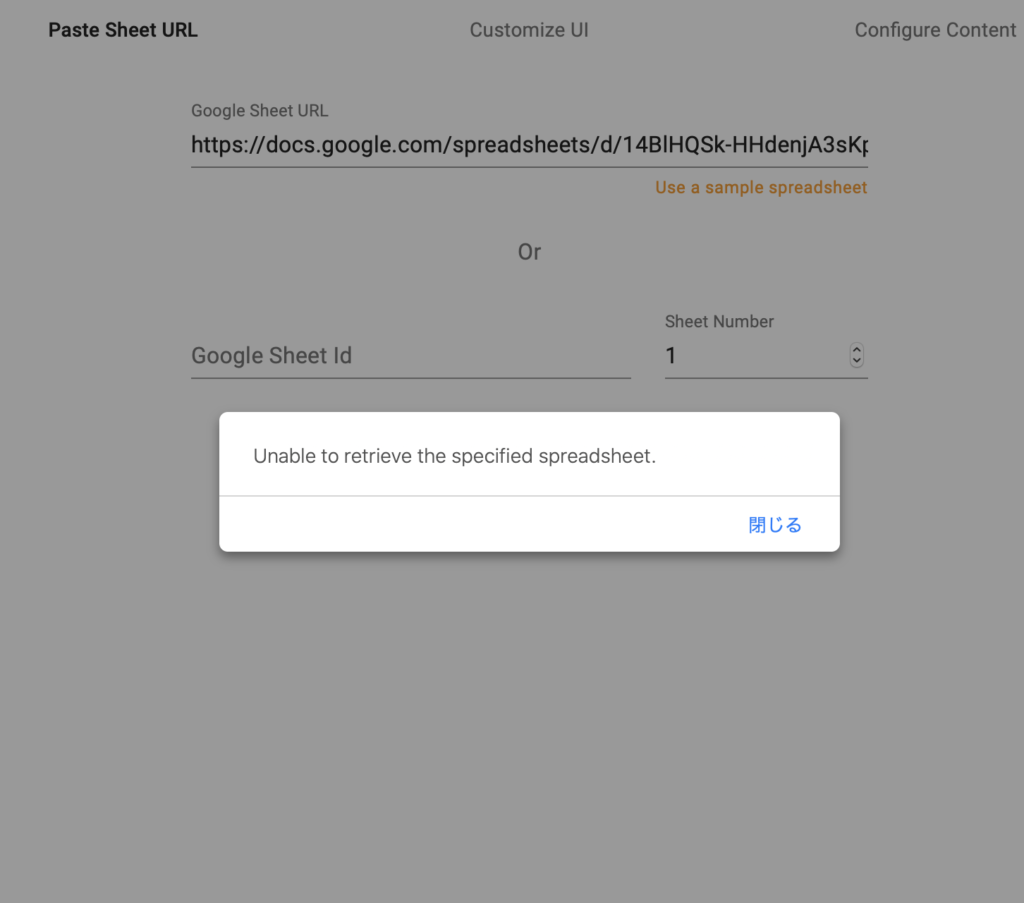
ブラウザーのURLだと、うまくいかないことが何度かあった。
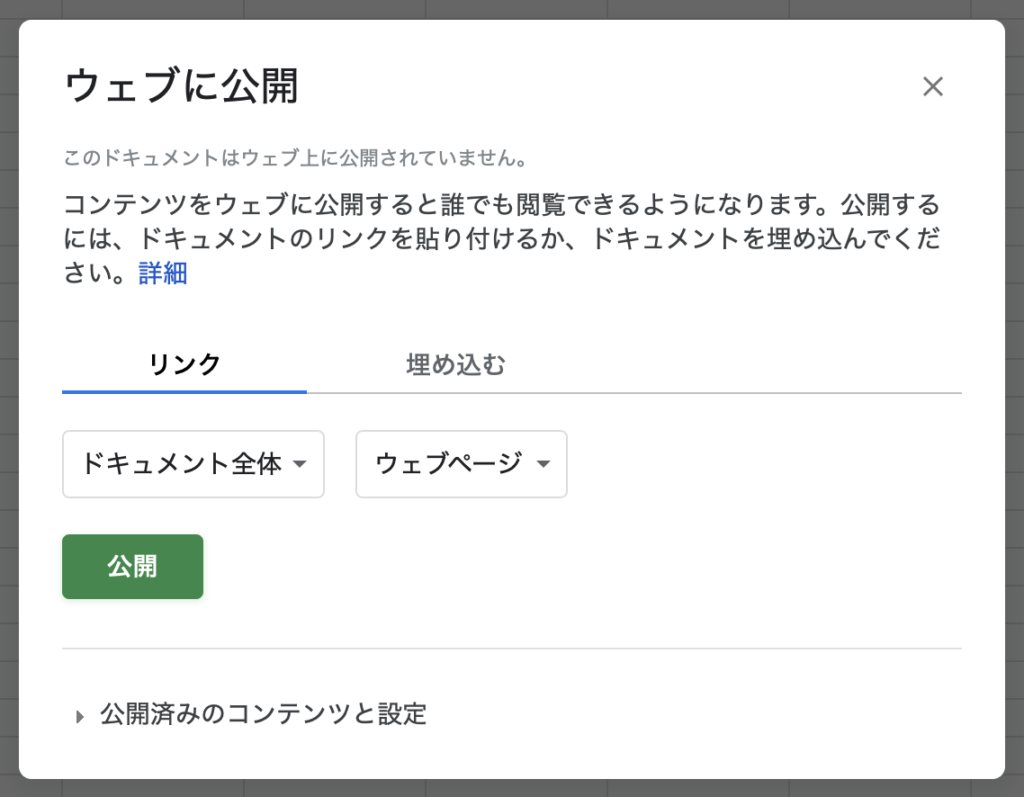
あと、ウェブに公開をしていないとうまくいかない。
Unable to retrieve the specified spreadsheet.
って言われる。
僕がうまくいった手順は、
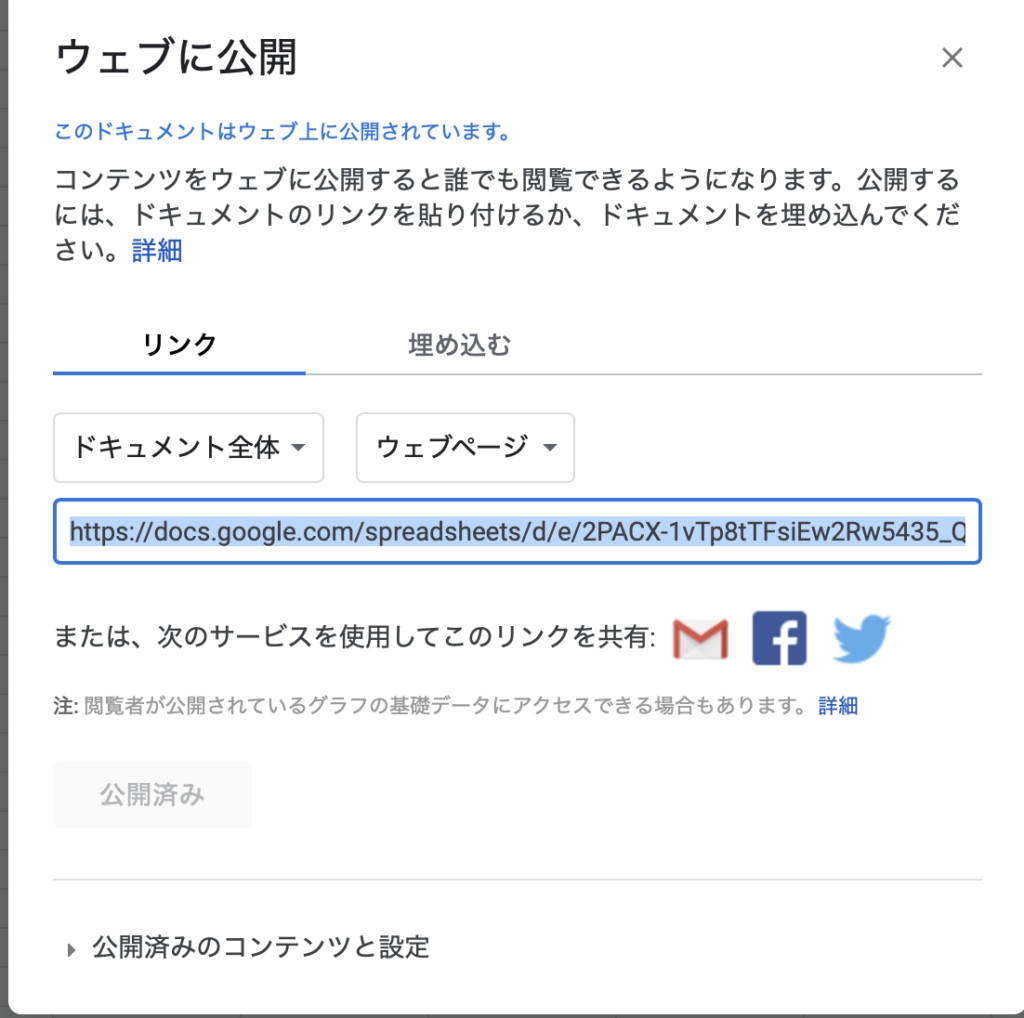
- ファイルメニューからウェブに公開を選択して、公開する
ファイルメニューから、共有を選択して、そこからリンクを取得してブラウザのURLコピペでいけました。多分、ウェブに公開を押していなかったから?- SheetUiにペーストする


このリンクだと、なんかうまくいかなかったから、

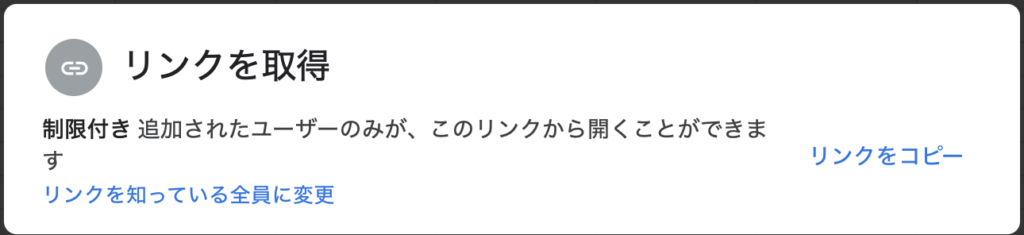
共有設定の、リンクをコピーして対応した。

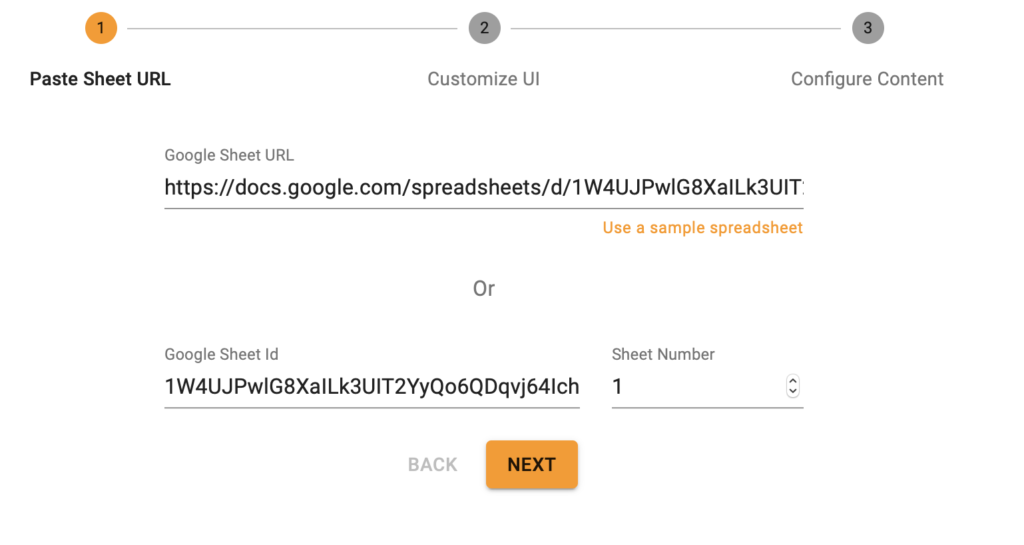
SheetURLにペーストしたら、Sheet IDの方は自動入力される。そしたらNEXT!!!!!!
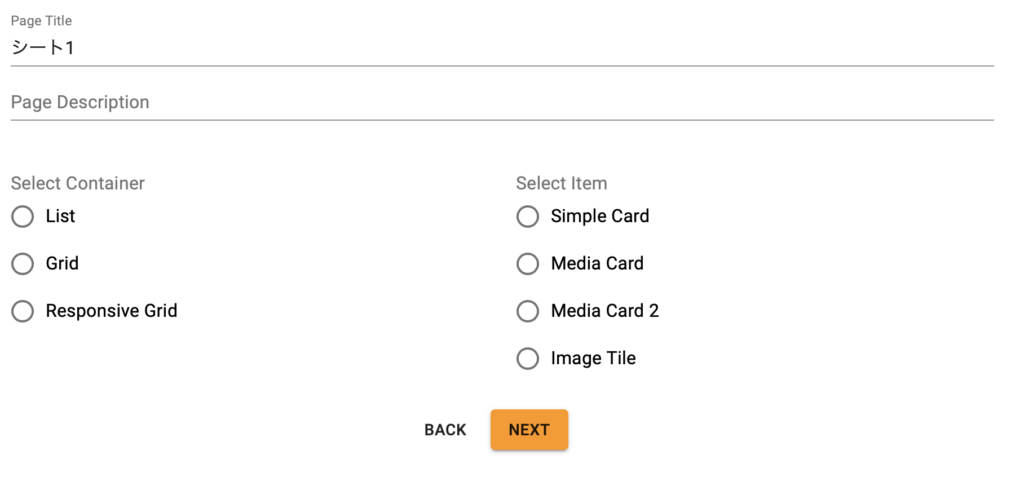
ウェブサイトの見せ方を選ぶ

基本的にSpread Sheetのデータをメディアカード形式で並べてくれます。その大枠に関してほんの少しカスタマイズさせてくれます。
コンテンツの並べ方の違いList・Grid・GridResponsive
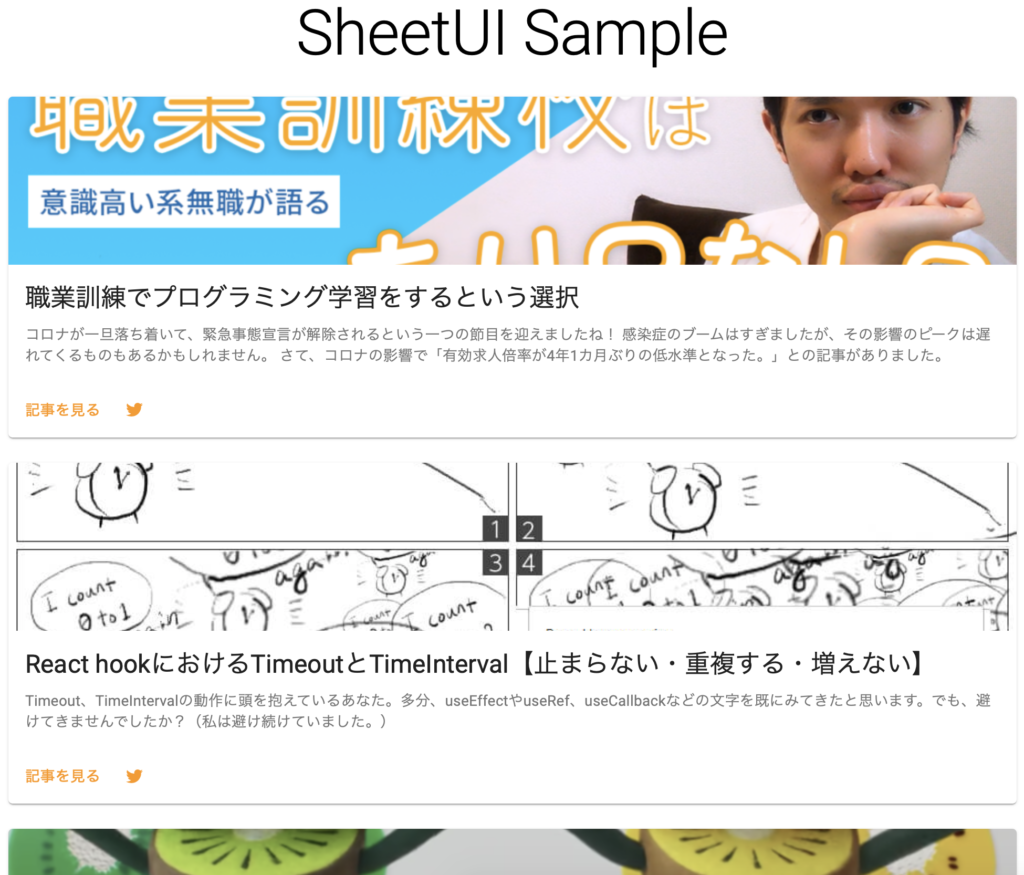
List

Listは縦並びにずらっと。
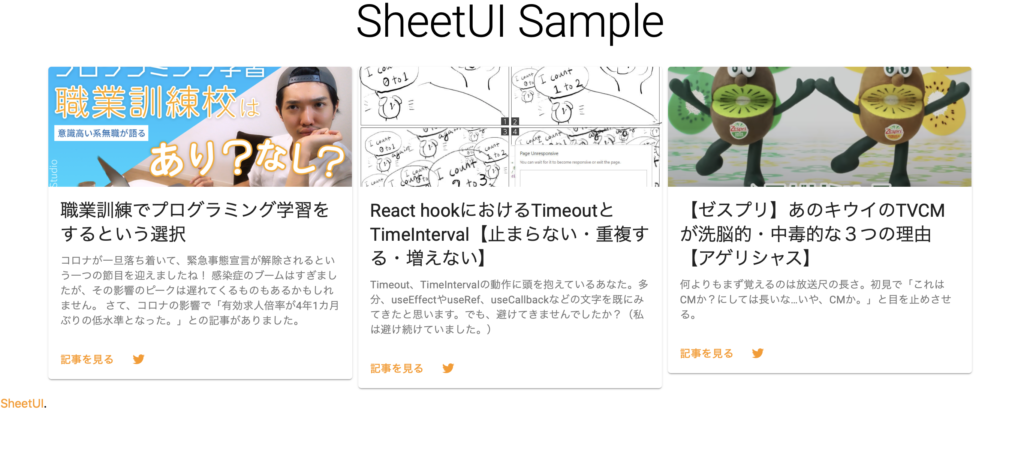
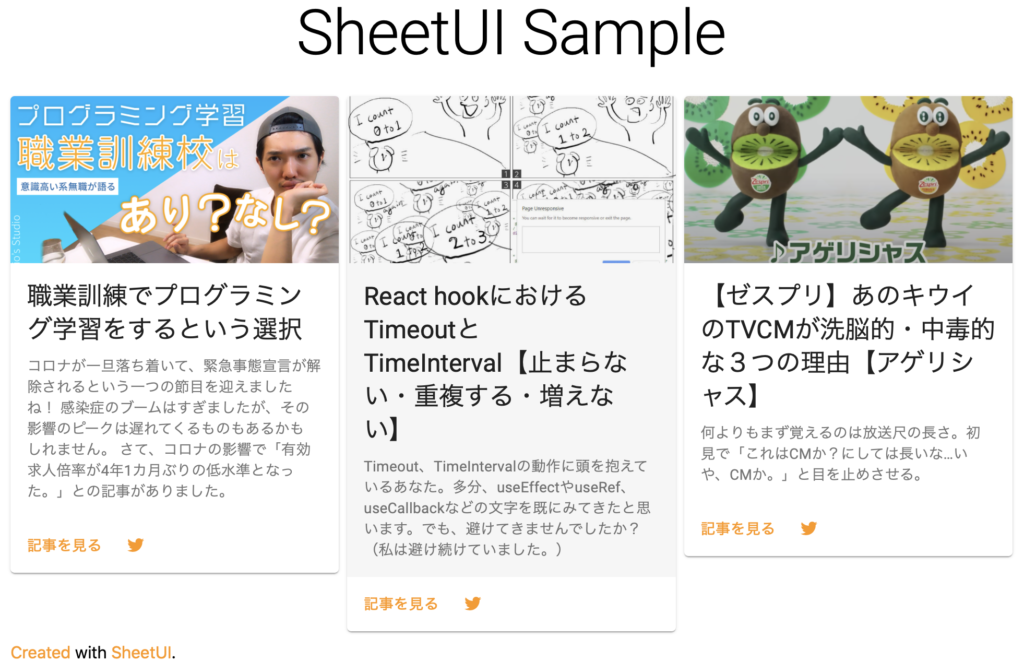
Grid

Gridは横並びにずらっと。
でもスマホになっても段落ちさせないでカラム幅を小さくし続けてしまう↓↓

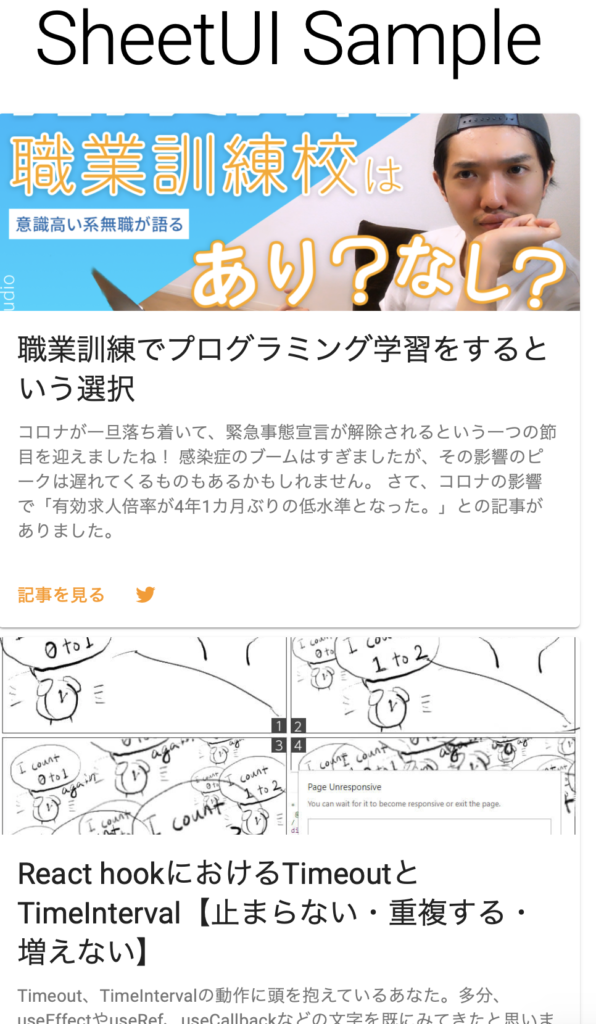
GridResponsive

Grid Responsiveはスマホサイズで、カラムを段落ちさせてくれるので、モバイル端末でもみやすい。
コンテンツの見た目の違いSimpleCard・Media・Media2・ImageTile
SimpleCard

Simple Cardは画像がつかない
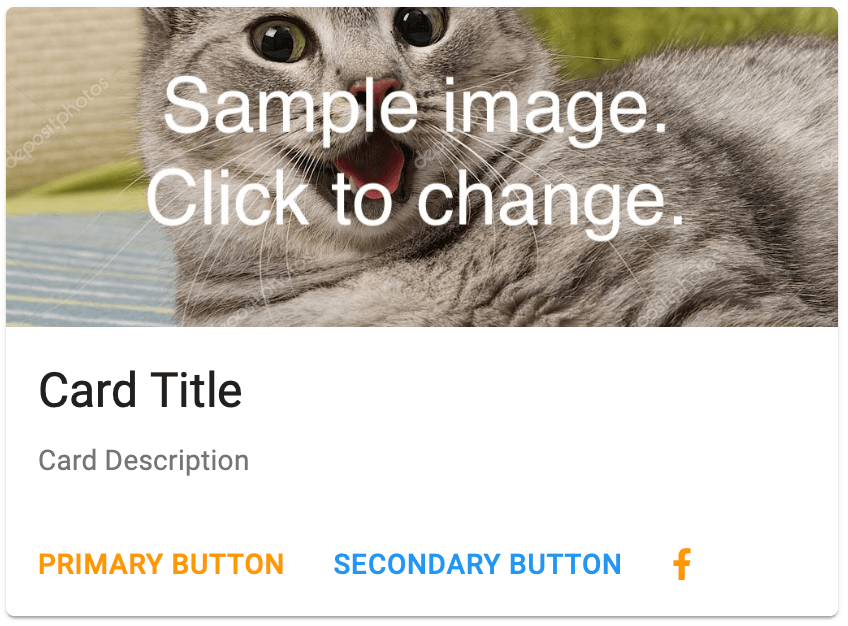
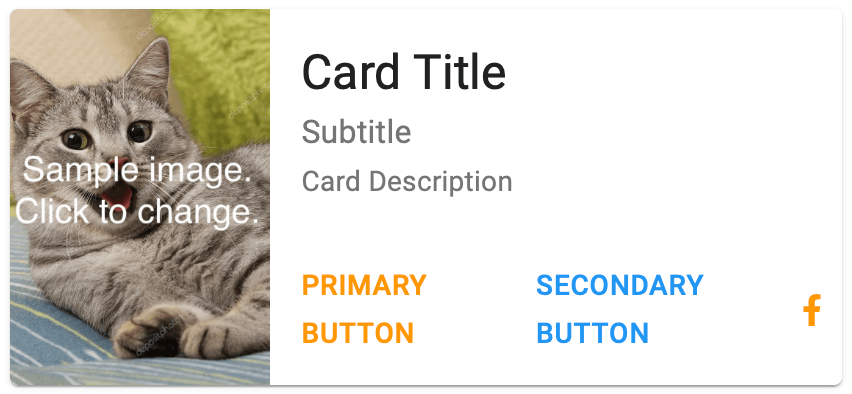
Media Card


MediaとMedia2は画像の位置が違うくらいの差
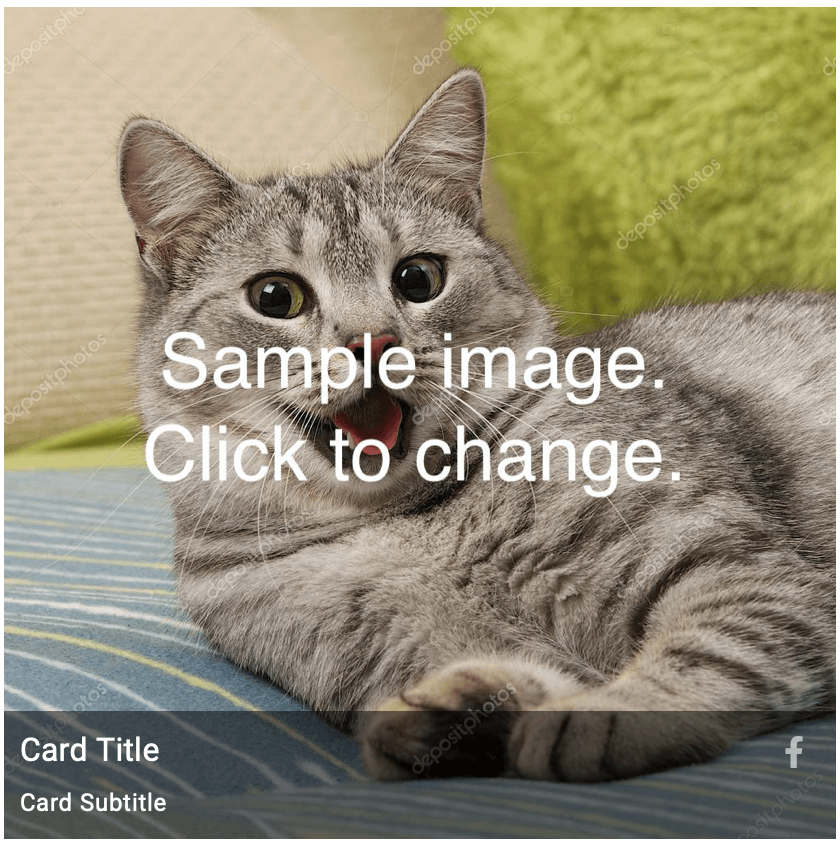
ImageTile

Image Tileはイメージ推し。
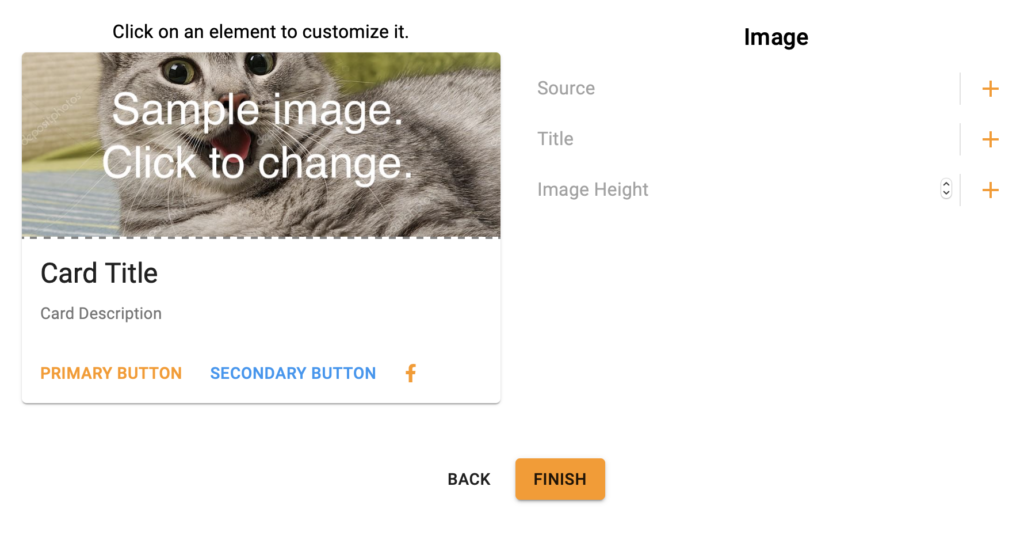
スプレッドシート のデータをどこに表示させるか選ぶ

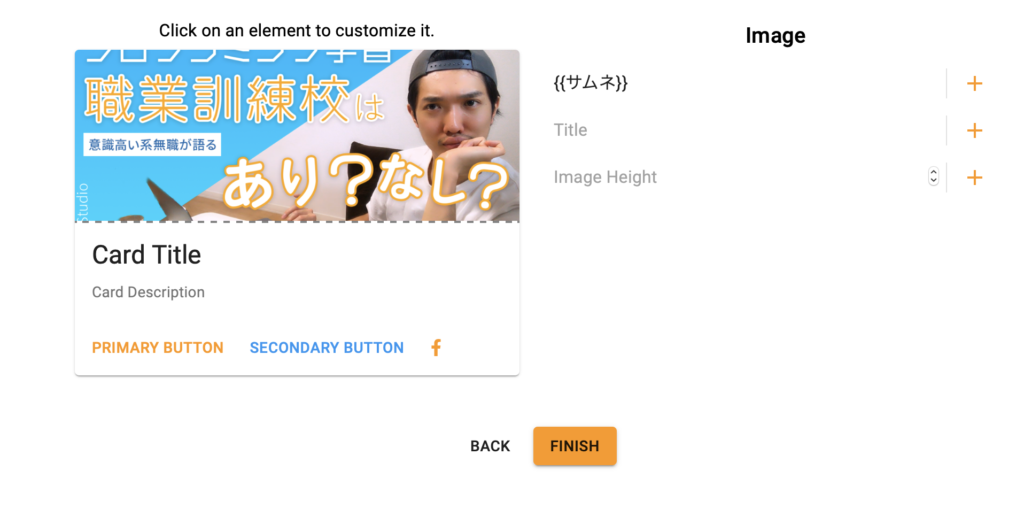
Sourceの+ボタンをクリックすると、Spread Sheetの1行目のセルに記入した文字列が一覧されます。対応する列のセルを選ぶと・・・

バッツリ画像を取ってきました。
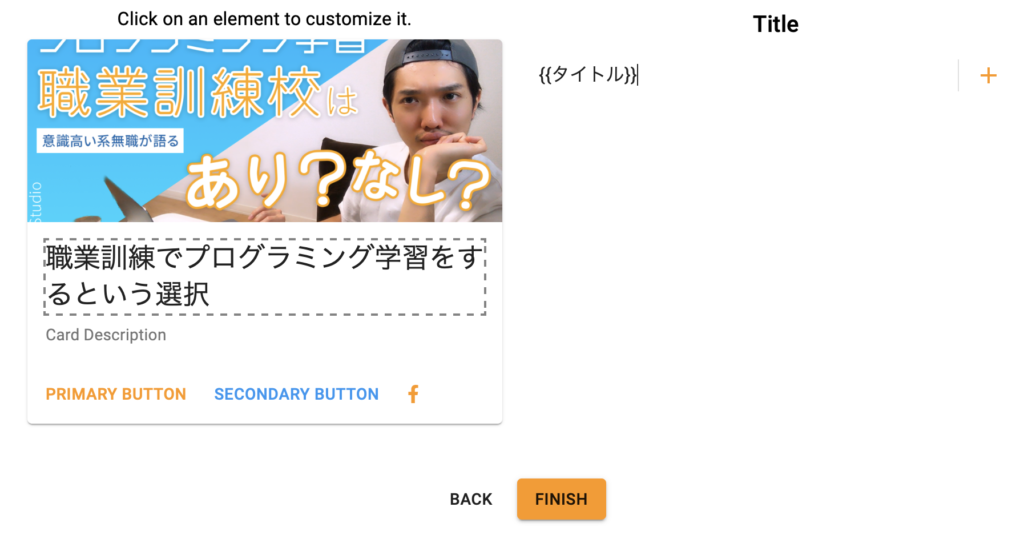
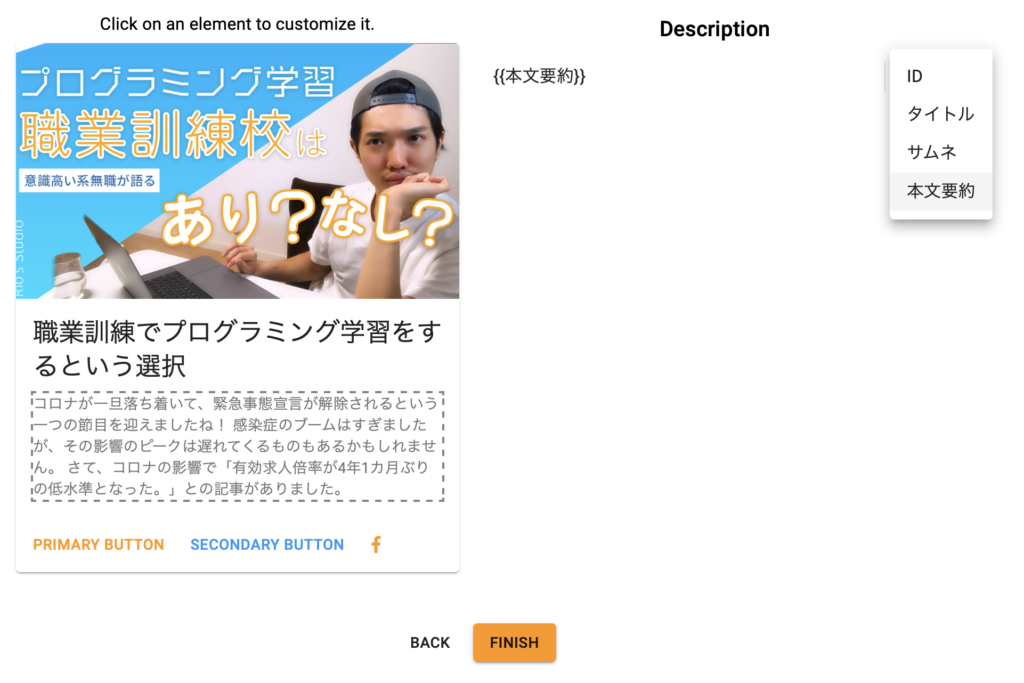
同じようにTitleやDescriptionも設定していきます。



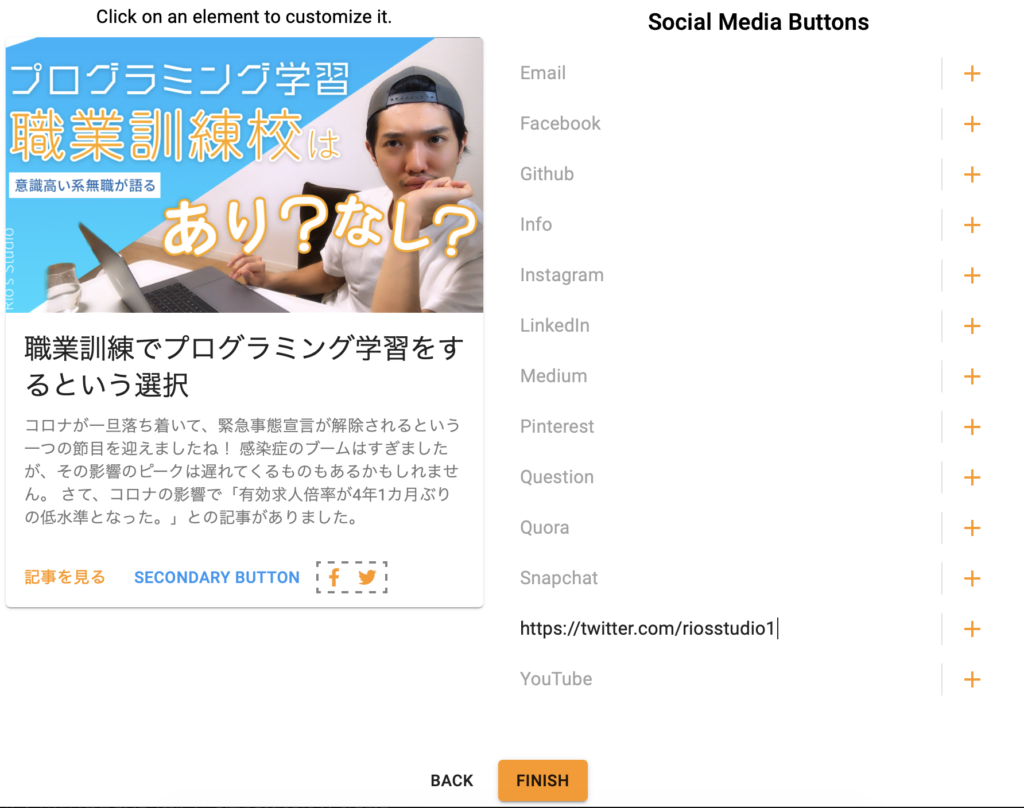
SNSボタンには選択肢がたくさん。ここで何も選択をしなければ、ボタンは消えます。横のBUTTONも同じく、何も設定しなければWEBサイト上ではボタン文字の表示はされません。
そして最後にFINISHを押せばWEBサイトが出来上がってしまいます。
SheetUIのデメリット
出てきたばっかりのサービスにデメリットも何も無いと思いますが、これ、Webサイト作った後にせって変更しようと思ったら、どこで変えられるんでしょうか。
今のところ編集ボタンみたいなのは見つけられておりません。SpreadSheetにデータを追加したらどんどんWebサイトも更新されていくのはすごいです!
後、カードをホバーしたらポインターカーソルになるけど、別にそのクリックアクションの設定方法もなかったし、、今後に期待です!
Sheet UIはCMSキラーになりうるのか、、、目が離せない!
SpreadSheetをバリバリ使いこなしてデータとってる人からしたら、それを簡単にフロント側作って公開できるのは大きなポテンシャルを秘めていると思う。
使い方次第で面白いことができそうだなとは思う。
今後、より詳細な設定ができるようになったり、インタラクティブにSpreadSheetとデータ通信ができたら、
本格的なWebサイトも作れるし、、もしかしたらNoSQLの新たなる刺客にもなりうるかも…?
目が離せない!!!