
公式ドキュメントも、 stackoverflowも調べ尽くした。その度に確信する…
FullCalendar.jsには複数日にまたがるイベントのそれぞれの開始日時を出力できない!!
検索したワード「multiple days each start time / same event different start time /」 …. 英語力の低さを晒すような 屈辱的な検索ワードでググるも答えには辿り着けず、ついに禁断の扉を開く…大元のjsをいじる!
とりあえずDEMOや動くコードはここに
メソッドが用意されていないなら作れば良い。main.jsを改造して、それぞれの日付を出力するようにする。
やることの大まかな流れ
- main.jsの複数日にまたがるイベントをレンダリングする部分を突き止めて、何日ぶんのイベントなのかを判断し、要素に情報を持たせる
- eventに対してextendedpropsで複数日のそれぞれの開始日時を配列で渡してあげる
- eventDidMountでイベントを出力するときに、①で持たせた情報をもとに②の配列をハメていく
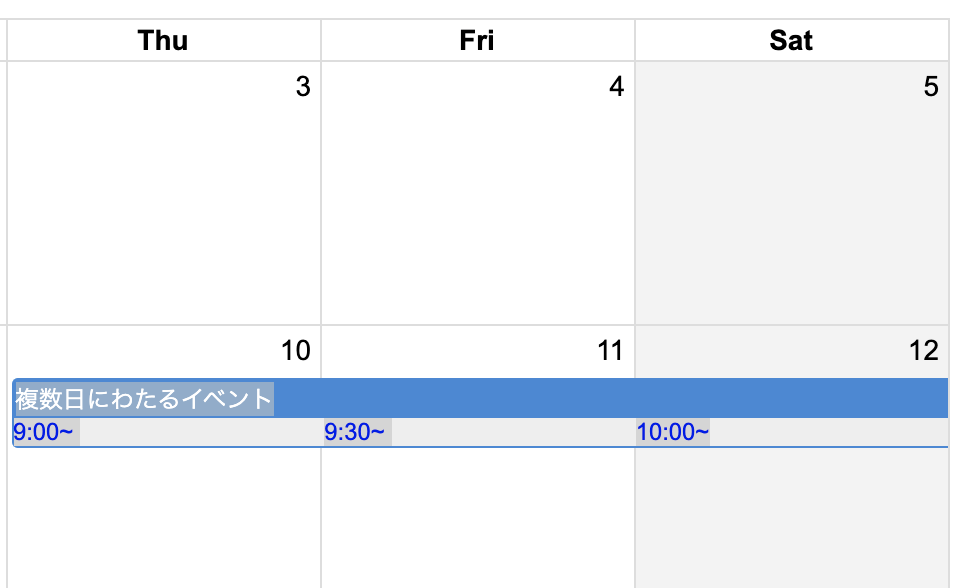
複数日にまたがるイベントをfullcalendarがどのように出力するか

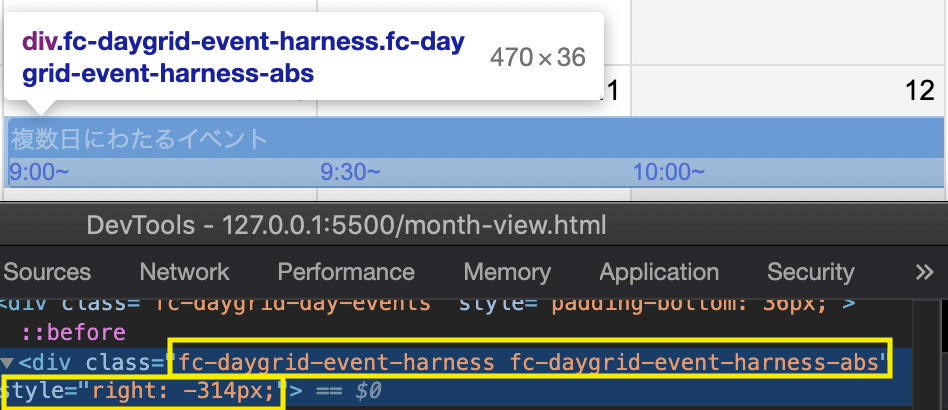
.fc-daygrid-event-harness.fc-daygrid-event-harness-abs がその部分です。
style=’right:カレンダーセル×日数’で要素を引き伸ばしています。つまり裏方では、何日ぶん伸ばすのかの判断はできているはずで、その情報をこの要素に渡してあげさえすれば あとはその分divの箱をあげたりなんだりかんだり好き放題です!!
*ちなみにstart – end をすれば何日間のイベントなのかは分かりますが、イベントの途中で週が変わったりすると 単純にイベントの開催日数=カレンダー上のラベルの長さ ではなくなります。なのでカレンダー上のセル数を取得する必要がありました。
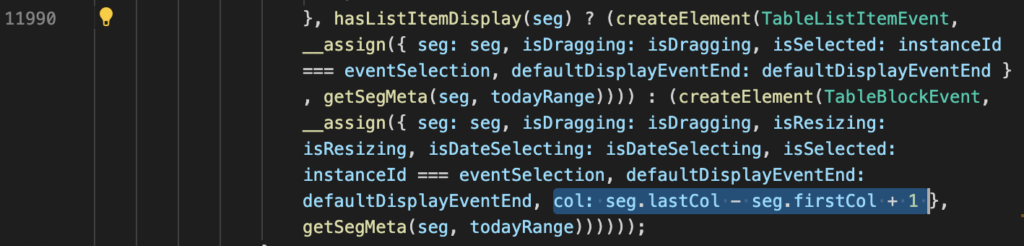
イベントの要素に何日分のイベントなのか情報を渡す方法。main.js
気になる人は本家のmain.jsと差分を比較してください。やっていることは該当のイベントがカレンダーセルの何マス横に伸びるかの情報をcol属性としてHTMLタグに出力しています。
main.js 11990行目に col: seg.lastCol– seg.firstCol + 1 を追加
日〜月が0〜6で表現されているので、終わりの日の曜日(seg.lastCol)-始まりの日の曜日(seg.firstCol)+1 でイベントのセルの数を計算できる。

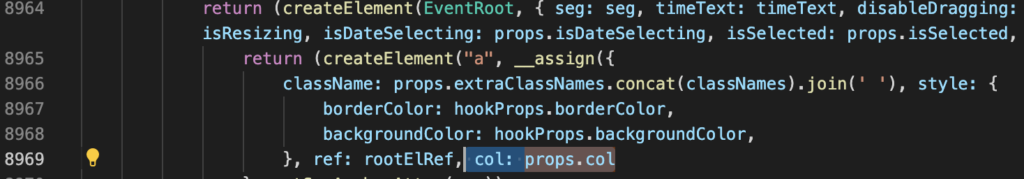
main.js 11990行目に ,col:props.colを追加する
↑で計算されたcolをレンダリングされるaタグのcol属性として付与する

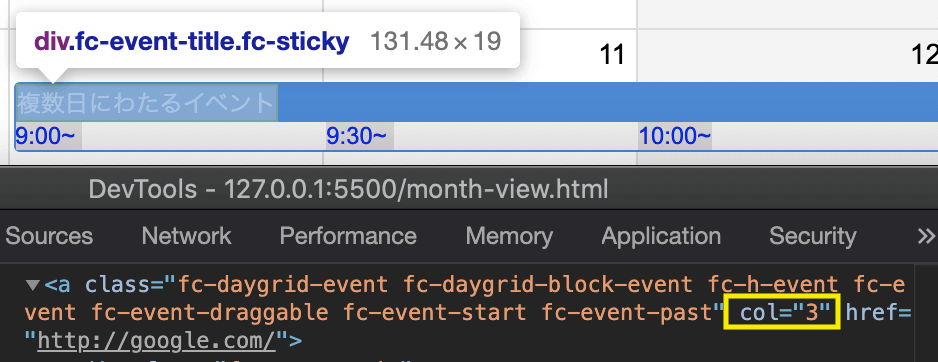
結果こうなります

col:3 となっているのが魔改造の結果です。3マス横に伸びているのでその情報を持たせました。
レンダリングされたセル数の情報をもとにjsでDOMを作る
あとはこの情報をもとに、開始日時が入るHTMLタグを用意して、開始日時を入れていくだけです。

events: [
{
title: '複数日にわたるイベント',
url: '../',
start: '2020-09-10',
end: '2020-09-15', extendedProps: {
starttimes: ['9:00~', '9:30~', '10:00~', '9:00~', '11:00~', '12:00~']
}
}
],
eventDidMount: function (info) {
//レンダリングされたaタグについているcol属性から、セルの数を判断
var col = info.el.attributes.col.value;
console.log(col)//確認
//event で定義している extendedPropsの中のstarttimesから 始まる時間の配列を受け取る
startTimes = info.event.extendedProps.starttimes;
//各日付の始まる時間が入る箱(div)を用意して
$(info.el).append("<div class='startTime' style='display:flex;background:#eee;'></div>");
var timeWrap = $(info.el).children('.startTime')
//箱の中に時間を入れていく。shiftなので配列の先頭から値を取得するたびに、配列は減っていく。
for (i = 0; i < col; i++) {
timeWrap.append('<div style="width:100%">' + startTimes.shift() + '</div>')
}
}ライセンスの問題はない?
ソースコードって勝手に変えて良いのか不安になった。
https://fullcalendar.io/license Fullcalendar公式サイト/License
https://opensource.org/licenses/MIT The MIT License
MITライセンスなので問題ないらしい。Free To Change!!!