
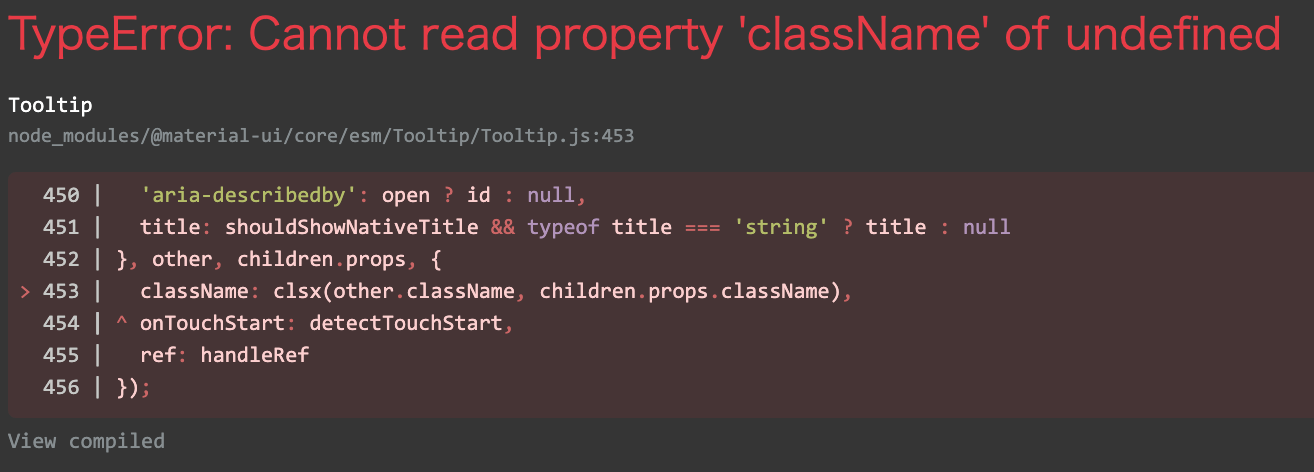
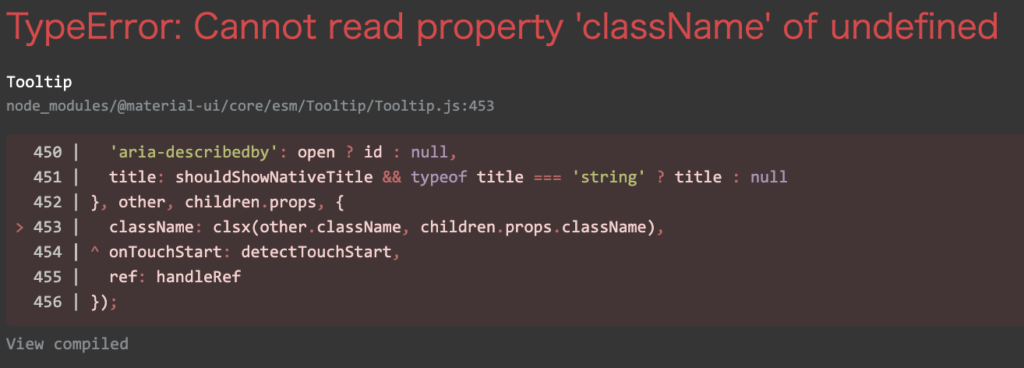
MaterilUIのTooltipを使おうとしてundefinedのErrorがでたら子要素をチェック!
React Tooltip component - Material UI
Tooltips display informative text when users hover over, focus on, or tap an element.
いい感じでツールチップを表示してくれる<Tooltip></Tooltip>は子要素に何かしらのタグを置く必要があります!
エラーが出るコード、こんな感じで、要素が直接入っていませんか?
<Tooltip title='aaa'>aaa</Tooltip>正しくは何かしらのタグで囲う必要があります。
<Tooltip title='aaa'><span>aaa</span></Tooltip>独自のコンポーネントを使う時も何かしらのタグで囲む必要がある!
const MyComponent = () => {
return (
<span>aaa</span>
)
}
//エラーが出る
<Tooltip title='aaa'>
<MyComponent />
</Tooltip>
//エラーが出ない
<Tooltip title='aaa'>
<span>
<MyComponent />
</span>
</Tooltip>
詳しくはMaterialUIのドキュメントにも書いてあった!

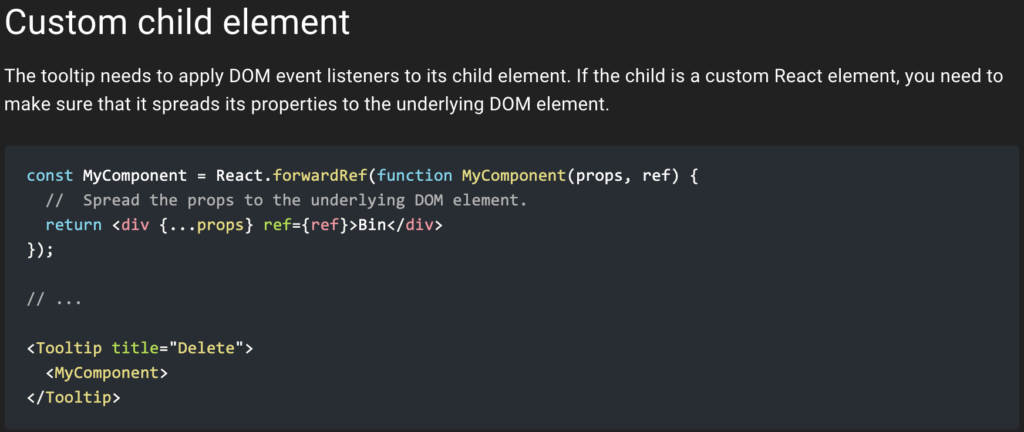
Custom child element
The tooltip needs to apply DOM event listeners to its child element. If the child is a custom React element, you need to make sure that it spreads its properties to the underlying DOM element.
って。ちょっと何言ってるかわからないけど、プロパティを展開する必要があるっぽい。
const MyComponent = React.forwardRef(function MyComponent(props, ref) {
// Spread the props to the underlying DOM element.
return <div {...props} ref={ref}>Bin</div>
});
// ...
<Tooltip title="Delete">
<MyComponent>
</Tooltip>要勉強ということで、とりあえずは何かしらのタグで囲って対応しましょう!!!!