何かと話題のGoogle Firebase🔥。
聞くところによると弱小バックエンドエンジニアを駆逐しうる母艦とのこと。
とりあえず触ってみようと”firebase init” 全機能をON!!!
エラーのオンパレード!!!🎷🎷🚶♂️🚶♂️💨
今回は
Error: Cloud resource location is not set for this project but the operation you are attempting to perform in Cloud Firestore requires it.
Error: Error fetching Firestore indexes
について。
Error: Cloud resource location is not set for this project
まず一個め、
Error: Cloud resource location is not set for this project but the operation you are attempting to perform in Cloud Firestore requires it.
について。
これはつまり、Firebaseプロジェクトの
Google Cloud Platform(GCP)リソース ロケーションが設定されていないから!
それは何かって?
知りません!!
We create things to break , for understanding a little bit more.
とりあえず動かす。動いたら壊す。そのうちに分かってくるもんだよ。
Firebaseプロジェクトセッティングでロケーションを設定する。
以下が手順。画像で説明するよ。

自身のFirebaseにログインして、設定したいプロジェクトをクリック。
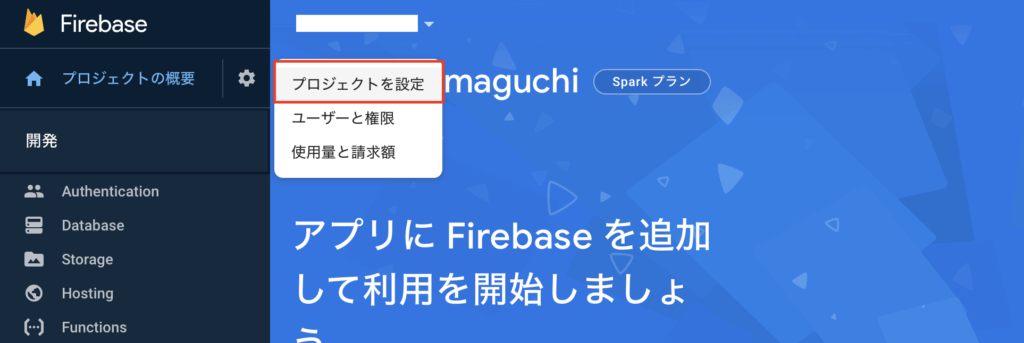
プロジェクトの概要右にある歯車⚙をクリック。その中の”プロジェクトを設定”をクリック。
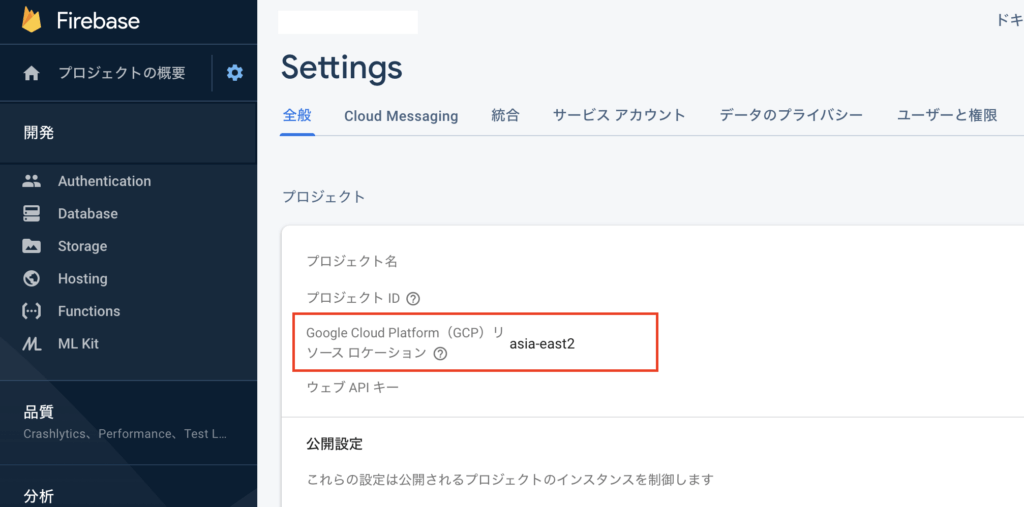
するとSettingページに移るので、ここの、Google Cloud Platform(GCP)リソース ロケーションを設定する。

我々はasia-east2らしい?
そしたらバッチグー。firebase init は一歩前進するでしょう。
Error: Error fetching Firestore indexes
Error: Error fetching Firestore indexes
2個目。これは何かって言うと、わからない。
ただ、やればいいことはわかっている。
Cloud Firestoreを DataBaseモードからネイティブモードに切り替えればいいのさ!
何を言っているのかさっぱりだぜ!!以下!手順!
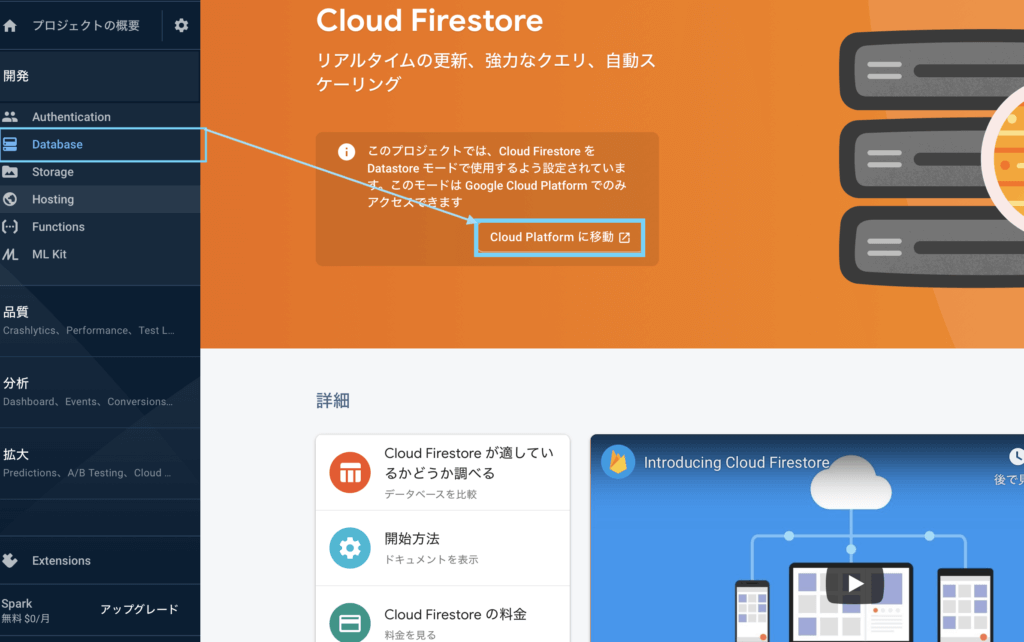
プロジェクトのDatabaseタブを開く

対象のプロジェクトのDatabase タブから、Cloud Platformに移動します。
どうやら、Firebase三種の神器”リアルタイム同期”を使うためにこの設定が必要?🤔🤔 anyway!!
GoogleCloudPlatformからデータベースをネイティブモードに切り替える

右側にあるネイティブモードに切り替えるってやつでございます。

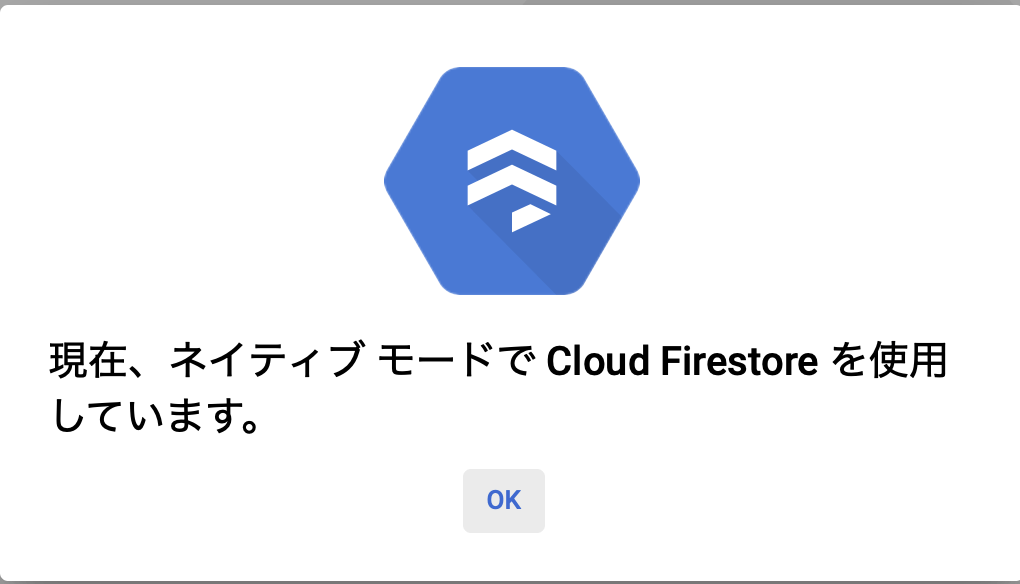
すると、何度か確認されて、

こうなったらバッチグー。
あなたのfirebase initは最後まで行くでしょう。たぶん。
わからないことだらけだけど、とりあえず環境構築できないとモチベが鬼下がるからね。一旦は構築だけでも済まして、仕組みはゆっくり壊しながら理解していきましょう🥴🥴🥴